Amazon Lightsailを使ってWordpressのブログを構築しませんか?
Lightsailは世界最大規模のクラウドであるAWSのサービスで、安定性や価格面で優れています。
本ブログもAWS Lightsailで構築していますが、とても使いやすいです。AWS豊富な関連サービスともシームレスに連携できて拡張性に優れています。
今回は、AWS上でのWordpressの構築方法について紹介します。
事前準備
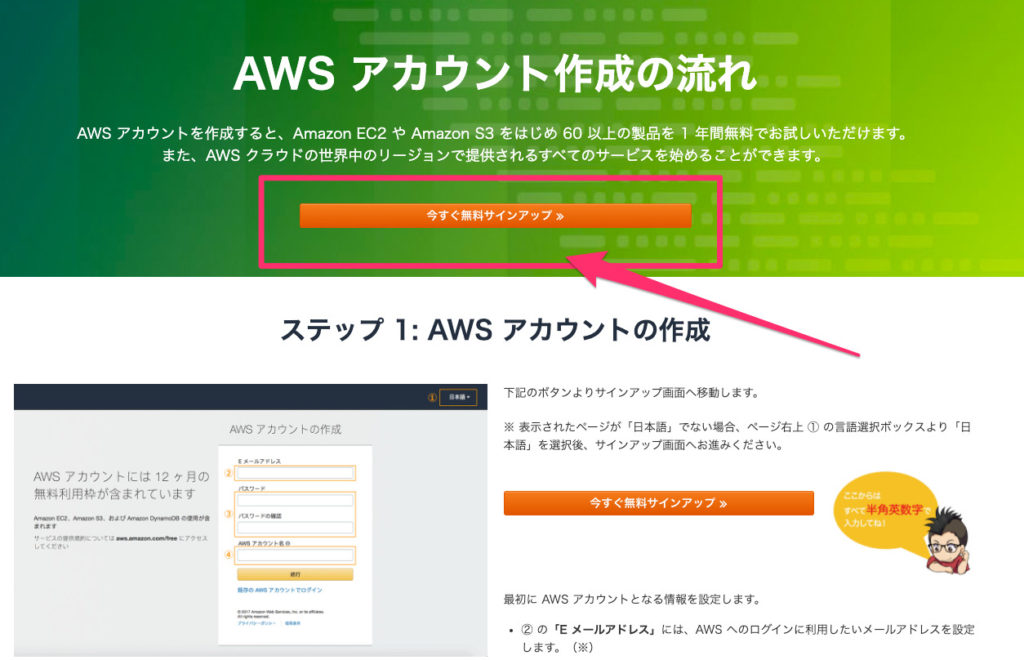
AWSのアカウントは無料なので事前に取得しておいてください。

利用金額について
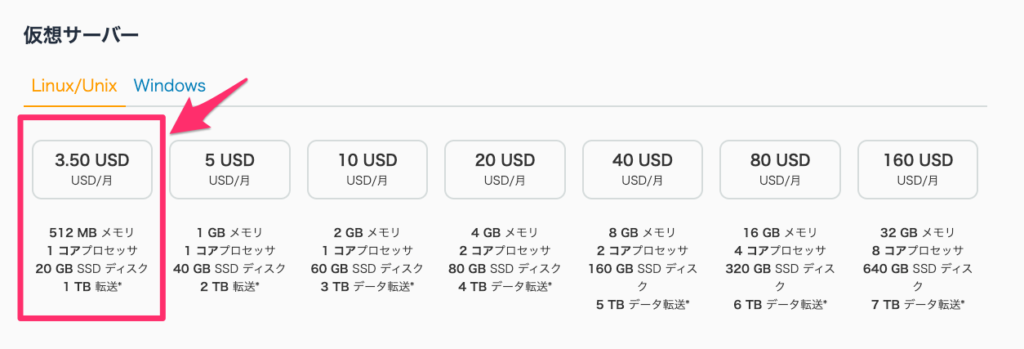
Amazon Lightsailの利用金額はいくつかプランが存在します。
最安のプランで月額 3.50 USD になります。業界的にも安いです。さすがAWS。

WordPress構築手順
Lightsailでインスタンスを作成
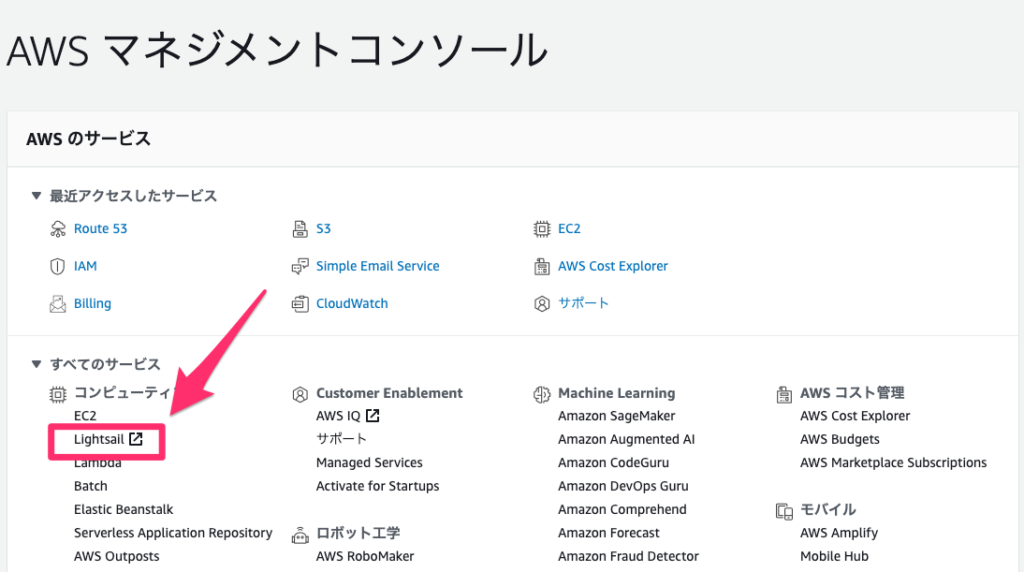
AWSマネジメントコンソールにアクセスして、「すべてのサービス」の欄から「Lightsail」を選択します。

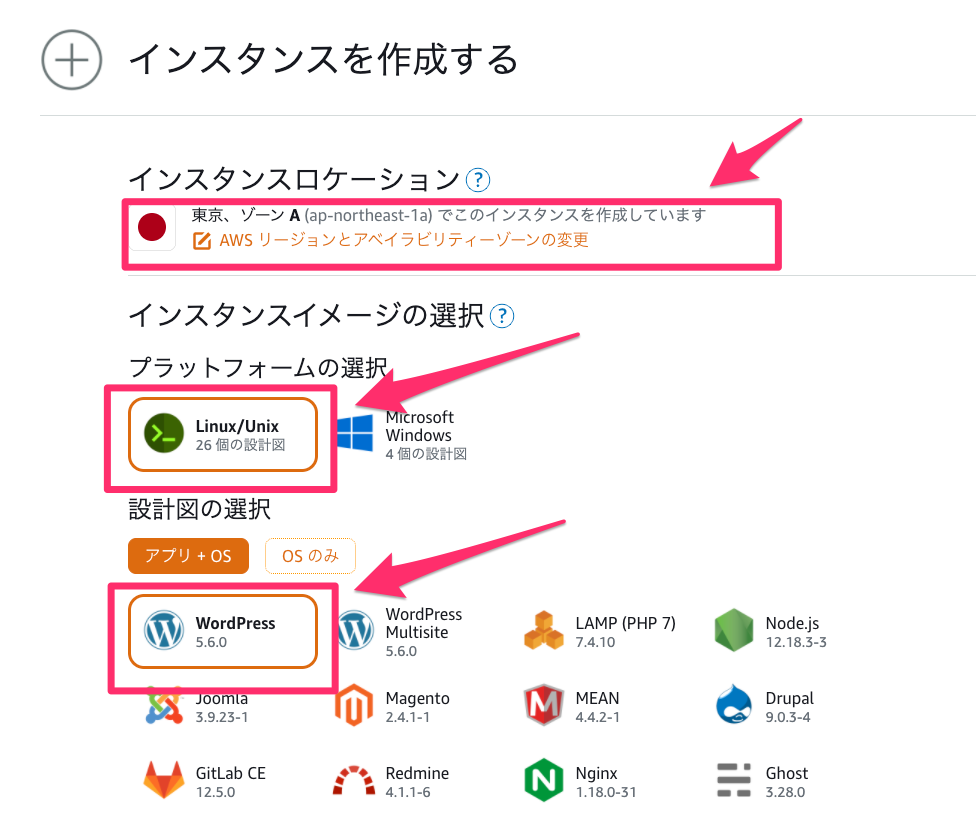
次に、Amazon Lightsail インスタンスを作成しましょう。
サーバーを置く国が選択できますが、日本で使うのであれば、日本リージョンにしておけば良いでしょう。OSはLinuxで、設計図としてWordPressを選択しましょう。

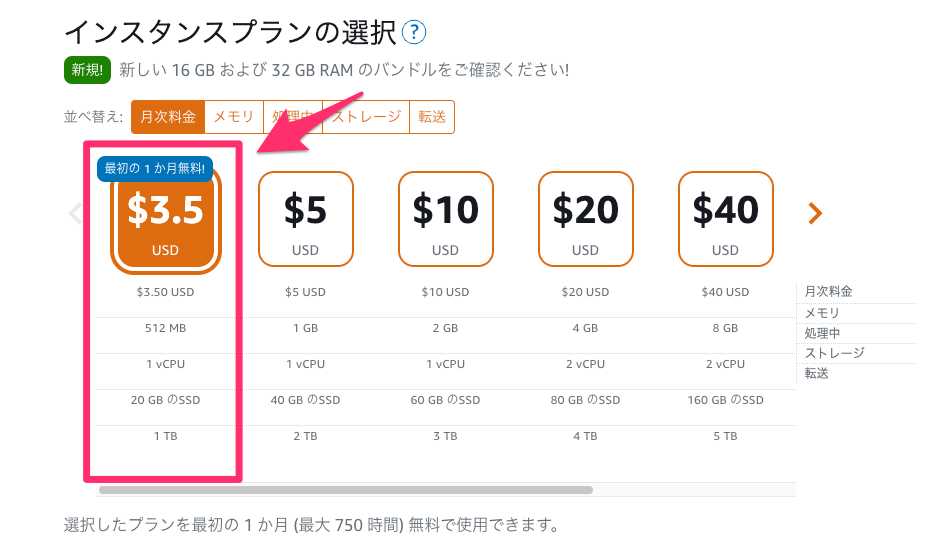
インスタンスプランを選択します。
3.50 USD の Lightsail プランは 1 か月間無料で試せるので、最初はこれで良いと思います。
後から、ブログのアクセスが伸びた場合は、将来的に高価なインスタンスにブログを移管する事もできます。

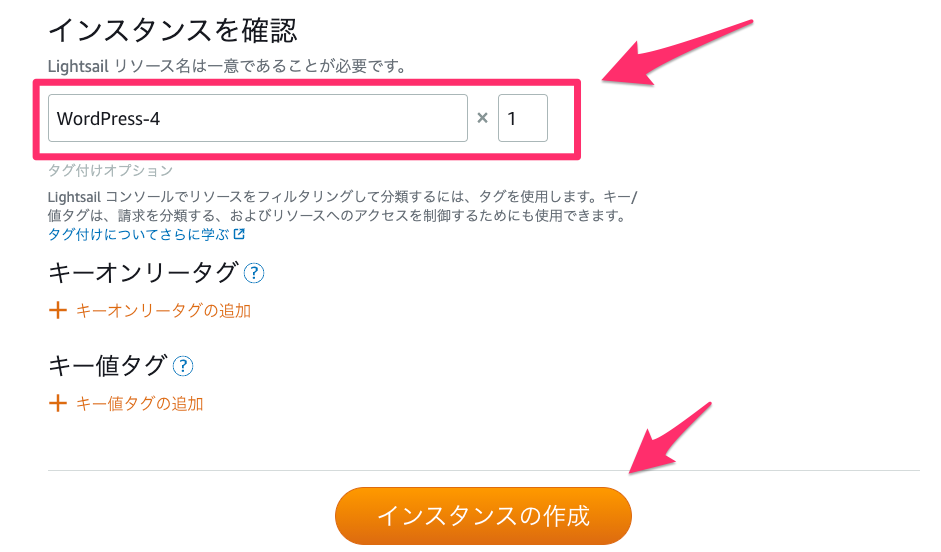
インスタンスの名前を入力します。名前は適当で大丈夫です。僕はWordPress-4としています。

「インスタンスの生成」を押して、数分待つと、Amazon Linux インスタンスの準備が整うので、コーヒーを飲みながら待ちましょう。
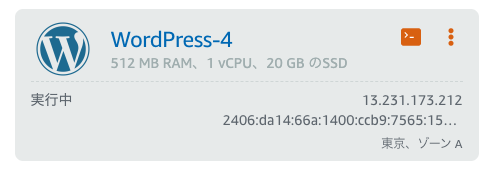
インスタンスの準備が整うと、「実行中」というステータスに切り替わります。

ネットワークの設定
次にネットワークを設定していきます。これは、”https://nakatalog.com“のような独自ドメインを設定する時に必要になるので忘れずに設定していきましょう。
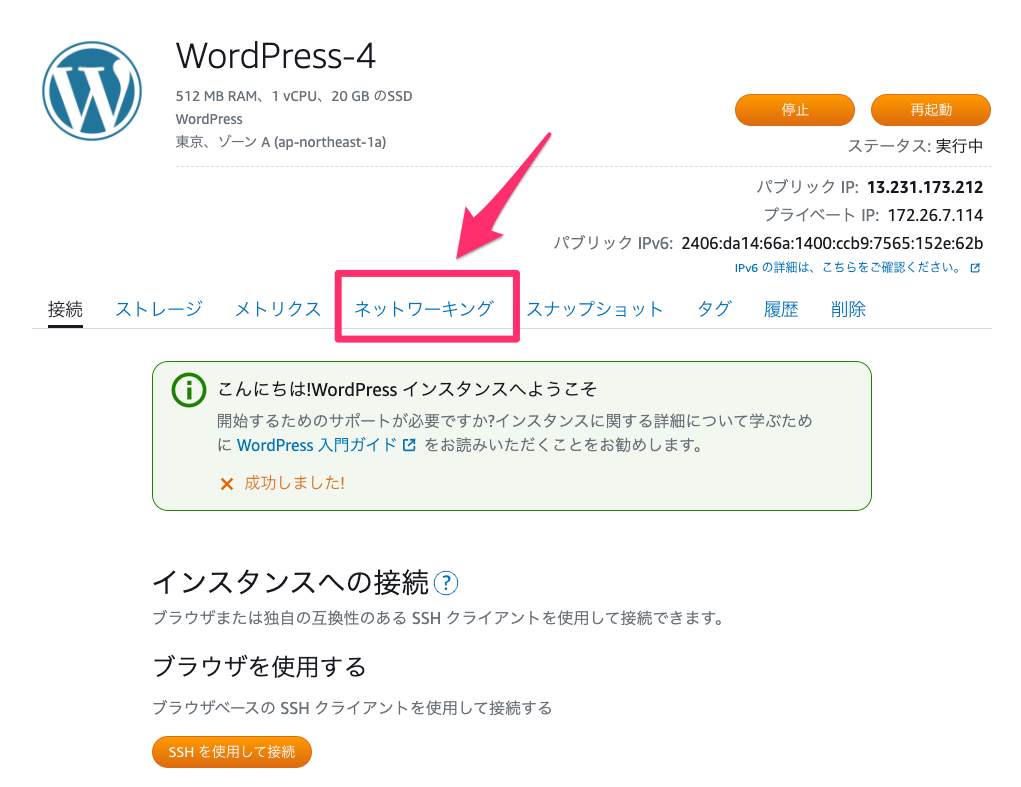
インスタンス名をクリックしてインスタンスの詳細画面へ遷移して、メニューから「ネットワーキング」を選択します。

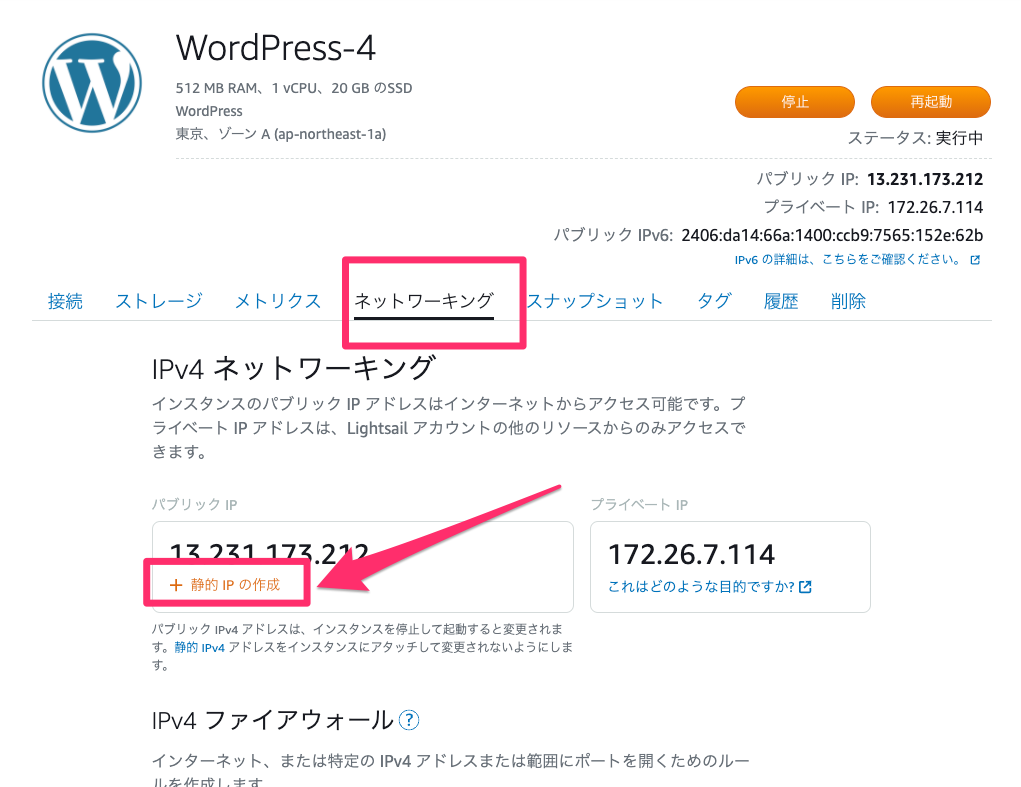
ネットワーキングページの中の「静的IPを作成する」をクリックします。
デフォルトの動的IPアドレスは、インスタンスを停止して再起動するたびに変更されてしまうので、静的IPを作成して、IPアドレスが変更されないようにします。

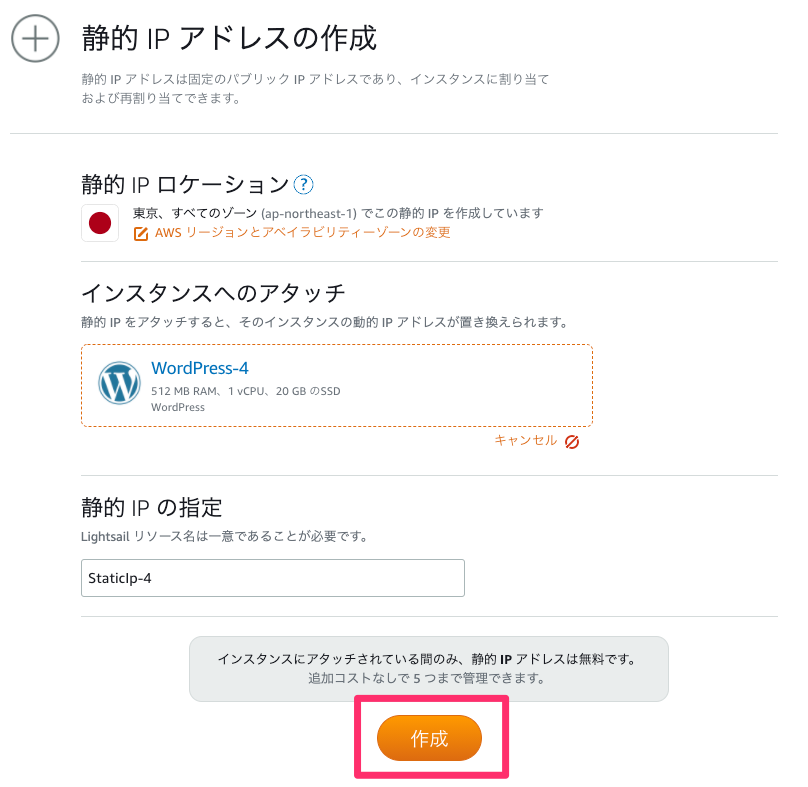
「静的IPアドレスの作成」のセクションでデフォルトで適切な値が入っているので、何も操作せずに「作成」を押せば良いです。

下図のように表示されれば、静的IPアドレスの割り当ては正常にできています。

WordPressを起動する
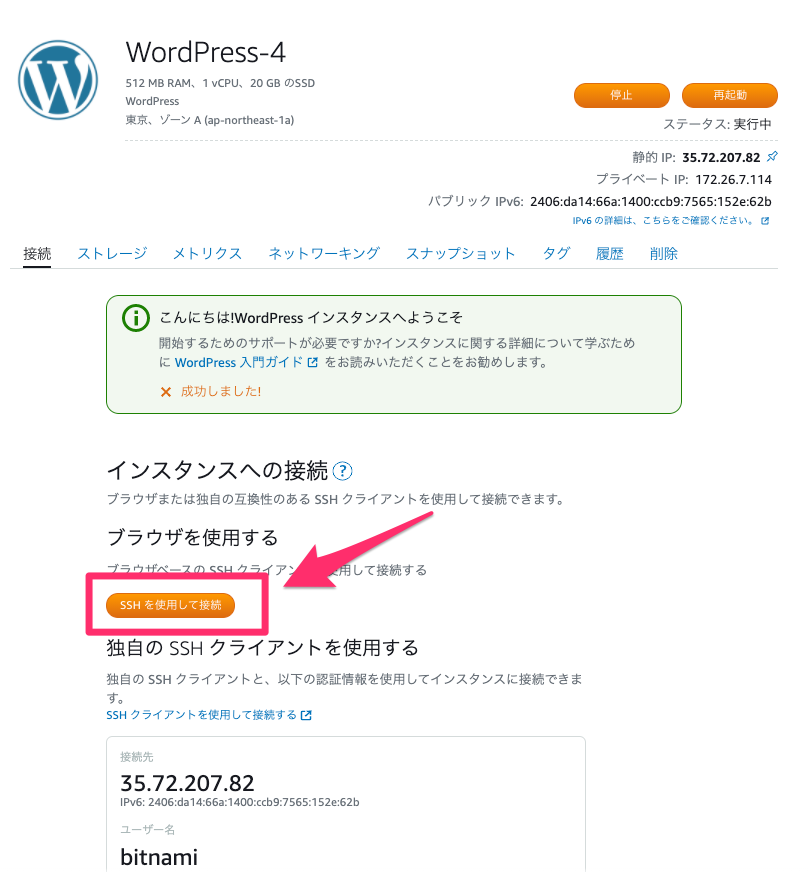
インスタンスの詳細画面から「SSHを使用して接続」をクリックします。

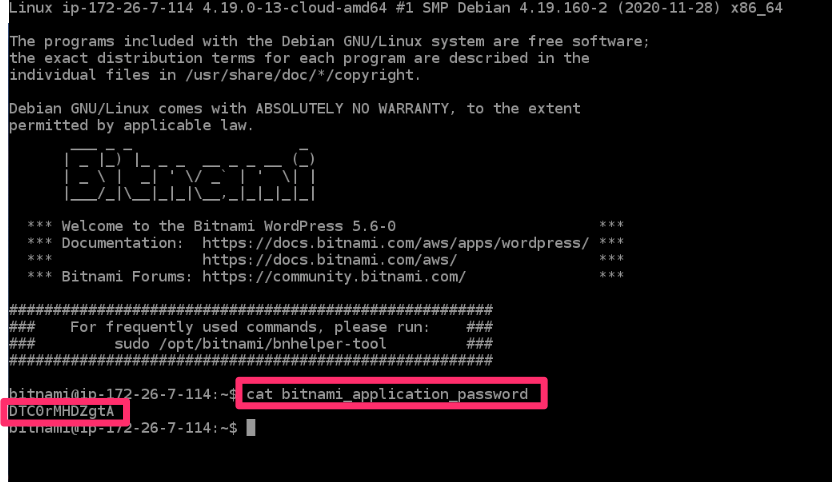
別ウインドウでコンソール画面が出てくるので、下記のコマンドを実行してください。
そうすると、Wordpressの管理画面にログインするためのパスワードを取得する事ができます。
$ cat bitnami_application_password

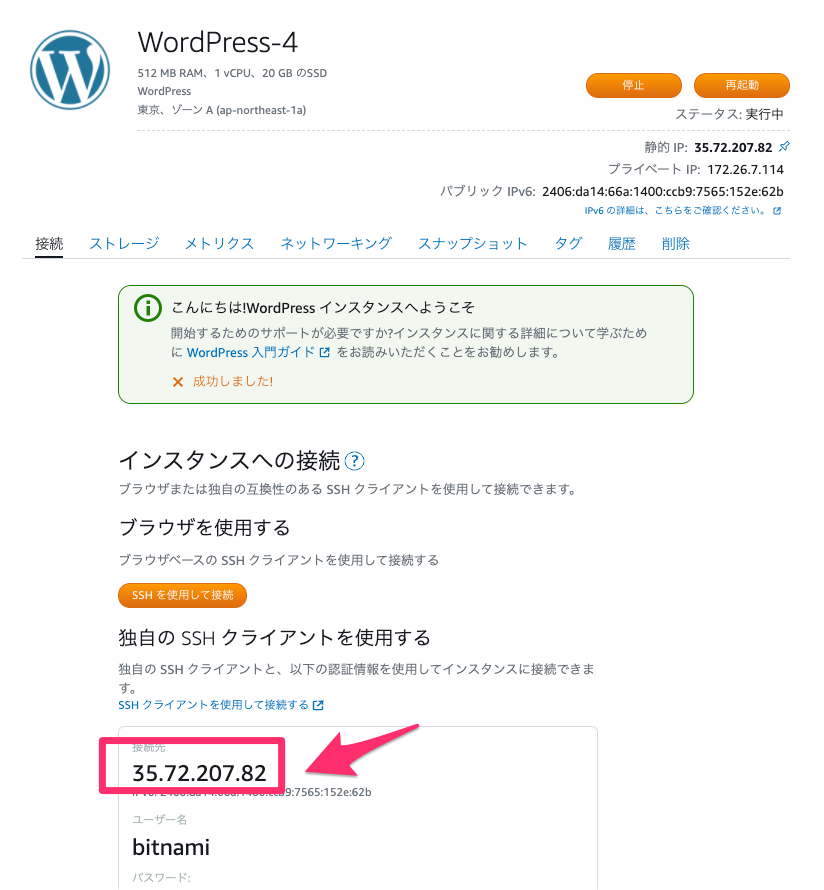
インスタンスの詳細画面に表示されている静的IPアドレスにアクセスします。
アクセス方法は、”http://静的IPアドレス/wp-admin”にアクセスします。
スクリーンショットの例の場合は、静的IPアドレスが”35.72.207.82″なのでhttp://35.72.207.82/wp-adminになります。

アクセスすると、wordpressの管理画面へのログイン画面が表示されるので、ユーザー名を”user“として、パスワードは先ほどの黒いコンソール画面で表示されたパスワードを入力するとwordpressの管理画面にアクセスできます。

ここまででwordpressにログインできるようになります。
独自ドメイン連携手順
次にIPアドレスを独自ドメインに紐付ける必要があります。
詳細な手順は、AWSのチュートリアルがあるのでそちらを参考にしてみてください。
SSL化
次にSSL化する必要があります。つまりhttpをhttpsにするという事ですね。これをすると、Googleから安全なページと評価されます。
詳細な手順は、AWSのチュートリアルが網羅しているのでそちらを参考にしてみてください。

最後に
いかがでしたでしょうか。このブログもAWS Lightsailで構築されています。 価格も安いですし、AWSで安定性も高いと思うのでオススメです。